70以上 background 画像 透過 166491-Background 画像 透過
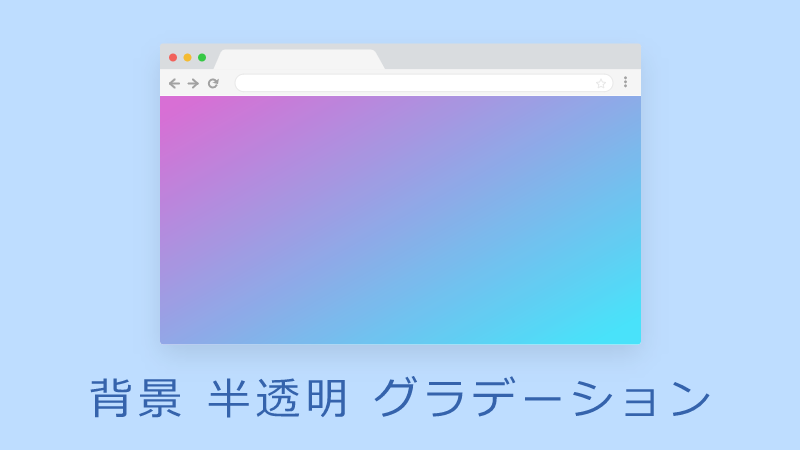
Mar 01, · CSSではbackgroundとlineargradientを使うことでグラデーションを表現できます。 しかし、透明色のグラデーションはできるのか? CSSのlineargradientで透過グラーデーションを指定する方法を説明します。 結論 色(透明)を指定するには「rgba(0,0,0,0)」を使います。Dec 29, 10 · 10年12月29日 11年5月12日 レイアウトのxmlでImageButtonにイメージを貼り付けると、ボタンにイメージが張り付く形になる。 ボタンボタンの表示を無くして、貼り付けたイメージだけを表示したい場合、バックグラウンド属性を@nullに設定する androidbackgroundAug 25, · 画像の背景透過の便利なツールベスト10| ネット上で背景透過の画像素材はなかなか見つからない状況によく遭われますか? 便利な背景 透過の作成ツールがあれば、手元の画像を透過させて綺麗な画像編集用の素材として作れます。 今回はそういう
背景透明化 をapp Storeで
Background 画像 透過
Background 画像 透過-Backgroundcolor の定義 勧告候補 形式上は transparent キーワードが削除されたが、 の正規の値として組み入れられたため、変更なし。 CSS Level 2 (Revision 1) backgroundcolor の定義 勧告 変更なし CSS Level 1 backgroundcolor の定義 勧告 初回定義Aug 28, · なお、背景透過画像を作成する「Background Remover」の機能や背景透過画像のダウンロードは有料版のサービスです。 30 日間の無料トライアルがあるので、まずは無料期間にこの機能を試すことができます。 15



Search Q B6 Af E8 8c E6 99 Af E9 80 8f E9 81 8e E7 B4 A0 E6 9d 90 Tbm Isch
背景画像の色が濃い場合、 透過フィルターGIF画像を文章の背景に。 CSS(filter alpha)でも透過可能。 CSS(filter alpha)でも透過可能。 文章May 25, 21 · 背景画像、上に重ねる透過PNG画像の2つが準備ができたら、任意のフォルダ(imgフォルダなど)に移動し、CSSを使って背景画像を指定していきます。 パターン1:各画像ごとに指定する場合 まずは、各画像単位で指定していく方法です。これをお試しください こちらの画像を試してみて 画像またはURLをアップロードすることで、お客様は当社の 利用規約 に同意したものとみなされます。 本サイトはhCaptchaによって保護されており、 プライバシーポリシー および 利用規約 が適用されます。
BackGroundcolor カラーコード or カラーネーム 背景色を指定(初期値は transparent) ※ 色の指定は、カラーコード( #ffffff, #fff, rgb(255,0,0) )または、カラーネーム( red, blue )で行います。CSS IE/Edge Firefox Chrome Opera Safari;Sep 13, 19 · 解説 svg画像を表示する領域のクラスSvgFrame クラスに背景色を設定することでsvg表示エリアの背景色を設定できます。 下記の記述により、背景色を白 (#FFFFFF)に設定しています。 SvgFrame { backgroundcolor#FFFFFF;
Backgroundcolorrgba (255 ,255,255,0 8 );Sep 12, 18 · ほんとにやってみれば簡単です。 と、いうことでこのコードを使います。 backgroundimage (" 貴様の画像 jpg ");Apr , · 同時に設定した場合は、「backgroundimage」プロパティが優先されて表示されます。 ただし、背景画像に透過処理をした画像(透過GIFなど)を使用していた場合は、透過部分に背景色が透過されて表示されます。




Maya Arnoldの背景透過シーケンスレンダリング How To Make Background Transparent Sequence Rendering On Maya Arnold Satirical Itami Info




Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニアブログ
Feb 24, 18 · 初心者向けにCSSで画像に指定色の透過カラーを重ねる方法について解説しています。ここでは透明度を指定するopacityプロパティと疑似要素を使った方法について説明します。画面上の見え方を確認しましょう。Nov 11, 14 · 透過マスクによる対策 これらを改善する一方法として、背景画像とコンテンツの間に透過マスクを挟む方法があります。 背景画像を親要素に設定し孫要素にコンテンツを記述するのは上記と同じですが、親要素にみなし透過背景色を挟むのです。Apr , 17 · CSS:rgba指定を使わずに背景画像を透過する というブロックに透過した背景画像を重ねたい場合は以下のようにCSSを記述します。 rgbaを重ねる方法だと、背景画像の上にさらに透過した背景画像を重ねるのが難しいため以下の方法を利用します。




落ちてくる雪の結晶クリスマス背景透明にベクトル お祝いのベクターアート素材や画像を多数ご用意 Istock




Sea And Splash Background Transmission Stock Illustration
Backgroundimage backgroundimage は CSS のプロパティで、要素に1つ以上の背景画像を設定します。 画像はお互いの上に積み重ねるコンテキストレイヤーに描画されます。 最初に指定されたレイヤーが、ユーザーに対し最も手前にあるかのように描画されます透過画像に背景色を設定する 「backgroundimage」プロパティに透過画像を設定している場合は、背景の色を「backgroundcolor」プロパティで指定すると画像の背景色として表示されます。 bgimghtml body { backgroundcolor #;Dec 11, 19 · 製品の背景通過写真を作る 歪んでいる写真やホワイトバランスがひどい写真を切り抜いて調整してから、素材として利用して素敵な作品を作ることが可能です。 署名やスタンプの背景を消す 署名やスタンプ画像の背景を削除して、他の画像とPDFファイルに挿入できます。 電子署名を付けることはより簡単になります。 楽しみにするその他の機能 動物、車




Cssで背景をチェック柄で透過したデザインにするやり方




Aspire To Please 人 イラスト 背景 透明 Free Transparent Png Clipart Images Download
Feb 02, 07 · backgroundimage backgroundimage プロパティは要素に背景画像を設定します。 背景色が同時に設定されている場合は、背景画像の方が背景色より上位レイヤーに表示されます。 値は" url () " の形式で括弧内に背景画像の所在となる URI を指定します。 また、背景Mar 04, 19 · WordPressでカスタマイズする時に、もともとあるボックスの背景色を透明にして、ボックスの囲いを見えないようにしたい時とかに使える 文字色は不透明で、背景色だけ透過 (透明)させたい時もこれ backgroundcolor transparent;Oct 07, 15 · Background属性にTransparent(=透明)ではなく半透明の色を指定すると、ウィンドウも半透明になる。半透明の色は、16進表記の色の先頭にアルファ




Cssで背景の色や画像を透過させる方法を覚える




虹 素材 背景 透過 Hd Png Download Transparent Png Image Pngitem
Nov 07, 16 · backgroundcolorについて、CSS初心者でも理解できるように解説します。よくある疑問である、「文字の長さに合わせて背景色を指定する方法」や「背景を透過させる方法」についても触れている充実の内容です。ぜひ読んで、backgroundcolorをマスターしてください。Cssを使って背景画像のみ透過にする方法 16年11月5日 コーディング作業をしていて、背景色をopacityで透過にすることはよくありますが、それとは少し違って 背景画像のみを透過 にすることもたまにあります。 背景色 と 背景画像 の違いなので、やることは同じだろうと思うかもしれませんが、背景画像の場合、opacityで透過すると中にある子要素まで透過されてNov 17, · Vance AI画像透過を選ぶ理由 Vance AI Background Removerはアクセスが簡単で、透過画像を作成する処理スピードが速いです。この背景透過のオンラインサービスは、登録なしで無料で試用でき、わずか1つのステップで画像の背景を透過できます。




Pin On Design




画像の背景を削除 Remove Bg
May 23, 15 · 「背景透過 画像を消去しま」のレビューをチェック、カスタマー評価を比較、スクリーンショットと詳細情報を確認することができます。「背景透過 画像を消去しま」をダウンロードしてiPhone、iPad、iPod touchでお楽しみください。Sep 04, · この画像透過の作業をするために、近似色の判断ができる画像透過ツールを使います。 3 縁が不規則なオブジェクトを残す画像 透過 写真の被写体などの画像にあるオブジェクトを抜き出したいなら、正確的に縁をなぞってそれを抽出する必要があります。Nov 29, 19 · こんにちは! opacityを使って背景を透過させようとした場合、文字やボタンまで透過していませんか? backgroundcolorの場合はrgbaで回避できますが、backgroundimageの場合はうまくいきません。 今回はこれを防ぐための3種類の方法を紹介します。 div要素で囲って、rgbaを使う 擬似要素を使う backgroundblendmodeを使う




Css 背景色 Background Color のみを透過させ文字などは透過させない方法 Webクリエイターの部屋




背景透過 草 のベクター画像素材 画像 ベクターアート Shutterstock
Using powerful AI, our Background Remover detects the subject in your photo and erases the background around it Use the Background Remover to replace your photo background with a solid color or transparent background You don't need any photo editing skills with our automatic background remover Define Your Photo SubjectNov 17, · Vance AI画像透過を選ぶ理由 Vance AI Background Removerはアクセスが簡単で、透過画像を作成する処理スピードが速いです。この背景透過のオンラインJul 24, 19 · 画像の上に画像を重ねたいという場合は結構あるかと思います。 今回は、 ①ブラウザ上で簡単に 画像の背景を透明化する方法 ②ブラウザ上で綺麗に仕上がらなかった時に、PhotoScape Xを使うことで綺麗に透過する方法をご紹介します。




画像の白い部分を透明にする 無料webアプリ Datachef Techlagoon




ホワイトの輝く光バーストの透明背景 お祝いのベクターアート素材や画像を多数ご用意 Istock
May 13, · 画像処理がうまくいかなかった赤丸部分を手動で修正しました。 あとは画像下にあるDownloadをクリックして完了です。 ちなみにですが、BACKGROUNDをクリックし下に表示されている画像を選択すると、透過した画像に様々な背景を付けられます。CSSプロパティbackgroundcolorの値にrgbaを入力すると、背景の色を半透明にすることができます。 rgba()内にRED,GREEN,BLUEの値を0~255の数値で設定し、,で区切ります。 4つ目の値に透過性の値を0~1の間の数値で指定します。 0が透明、1が不透明となります。The Background property applies only to the resting state of a control コントロールの既定のスタイルは、コントロールの状態が変化したときの外観を指定します。 The default style of the control specifies its appearance when the state of the control changes たとえば、でプロパティを設定した




Penulis Elex Get 35 ピンク 量産 型 背景 チェック




背景透過 これはすごい 一瞬で画像の背景を透過できる 魔法のようなツール フリーソフト オリジナルtシャツプリントtmix
Remove backgrounds 100% automatically in 5 seconds with zero clicks There are approximately million more interesting activities than removing backgrounds by hand Thanks to removebg's clever AI, you can slash editing time and have more fun!May 22, 21 · それでは、本記事ではペイント3dを使った背景が透過した画像のを作り方をご紹介します。 ペイント3dを使った背景透過画像の作製方法 背景透過の作業は簡単です。一言でいうと、背景の部分を切り抜いて、切り取った部分を貼り付けることです。Jun 28, · 背景色を透過させたい要素をCSSのセレクタにして、backgroundcolorで背景色の指定とopacityプロパティを記述し、opacityの値に指定する数値によって適用した背景色の不透明度が決まり透過することができます。




罫線が入ったノートの背景イラスト イラストストック




Photoshop 筆や水彩で描いた画像を質感を残したまま透過させる方法 Web制作会社 Maromaro Blog
透過度08の白でやや背景を明るくします。 そんだけです。 backgroundblendmodelightenは簡単に言うと「少し明るめに」です。 特に難しい解説はしな基本 CSS1 30 10 10 35 10 複数背景 CSS3 90 36 10 (有り) 13 グラデーション CSS3 10 36ファイルをドロップ 画像をペースト URL ctrl v 画像がない?



Kasword パソコン イラスト 背景透過




Aqours Signatures Yoshiko 津島 善子 背景 透過 Png Image With Transparent Background Toppng
プロパティ名 値 説 明;XMLで、 Background 属性を色、 White (#FFFFFF) 陰影、または Black (#) 陰影に設定します。 透過性が必要な場合は、実際のハッシュコードの前に80を追加するだけです。 #




Zoomのバーチャル背景を作ってみた Zoombackground Yanagi S Memo




背景透過 ふわふわ フレーム ハート 量産型 Sticker By ୨୧




パワーポイントで簡単に画像の背景を透過するかんたんな方法 Btobのデジタルマーケティング戦略ラボ




For Download Free Image リボン イラスト 背景 透明 Free Transparent Png Clipart Images Download




L Heart Comments ハート 背景 透過 白黒 Free Transparent Png Clipart Images Download




Pin On Chibi




ラブ ライブ ことり 背景 透過 Love Live Clean Background Hd Png Download Kindpng




Cssで背景の色や画像を透過させる方法を覚える




ビデオ 背景透過の画像11点 完全無料画像検索のプリ画像 Bygmo




Css 背景のみ透過させて表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips




その画像 今すぐ背景透過にする方法教えます おすすめ無料ツール4選も紹介




Blender レンダリングをする際に背景を透過させる方法 Reflectorange Net



3




ウィルスのイラスト素材 風邪 インフルエンザ デフォルメ 背景透過png 白背景のイラスト素材



Search Q B6 Af E8 8c E6 99 Af E9 80 8f E9 81 8e E7 B4 A0 E6 9d 90 Tbm Isch




Background Image 背景画像 を透過させるcss おがわ Note




背景を透明化するアプリ 背景透過 の使い方を解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




Css 背景画像の端を透過させたい ミギムキ




背景透過 これはすごい 一瞬で画像の背景を透過できる 魔法のようなツール フリーソフト オリジナルtシャツプリントtmix




Art Transparent Art Transparent バンドリ ありさ 背景 透過 Clipart Pinclipart




Css 背景色を単色 半透明 グラデーションにする方法 Piroblog




背景を透明化するアプリ 背景透過 の使い方を解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




その画像 今すぐ背景透過にする方法教えます おすすめ無料ツール4




Lupe Clipart Kostenlos 虫眼鏡 透明 背景 Free Transparent Png Clipart Images Download




Pin On 静的な雲の画像素材 無料のpngデザイン 背景の壁紙のダウンロード




L Heart Comments ハート 背景 透過 白黒 Free Transparent Png Clipart Images Download




光のあるハート 透明な背景に星 プレミアムベクター




Wi Fi アイコン 透明の背景上の黒いアイコン のイラスト素材 ベクタ Image



背景透明化 をapp Storeで




背景色 Background Color を透過させて文字色は不透明にする方法とhtml Slim Css Scssでの記述方法 Qiita




透明な背景に日光 グローライトエフェクト 星の点滅したシークイン 透明な背景に日差し レンズが輝きます ベクター透明な太陽の特殊なレンズフレアライトエフェクト ベクター画像 のベクター画像素材 ロイヤリティフリー



背景透過 Line着せかえ 360円 オシャレ系



超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ



流れ星透過性ロゴ デザイン透明な背景に分離されたシューティング スター ベクトル アイコン おもちゃのベクターアート素材や画像を多数ご用意 Istock




透明な背景に雪が降る白のグラデーションの装飾的な要素ベクトル イラスト冬と雪 3d画像のベクターアート素材や画像を多数ご用意 Istock




文字を透過させず背景画像のみ透過する方法 Css Naya Log




その画像 今すぐ背景透過にする方法教えます おすすめ無料ツール4選も紹介




アートボードにも対応 背景を透明に変更する4つの方法 Photoshop フォトショップ デザインレベルアップ




青い水が透明な背景に分離されたスプラッシュ 3dのベクターアート素材や画像を多数ご用意 Istock




キラキラのキラキラストリーム 星ダスト波抽象的な背景 透明な背景にリアルな光の効果 クリスマスの豪華な背景 プレミアムベクター




透明な背景に霧と煙 のベクター画像素材 ロイヤリティフリー




Download Hd ハート 背景 透過 Transparent Png Image Nicepng Com




初心者向け 透過png ピング 画像の作り方 Photoshop ひゃくやっつ




透過的なグリッドのベクトルの背景透過的なグリッドの現代図 からっぽのベクターアート素材や画像を多数ご用意 Istock




Blender レンダリングをする際に背景を透過させる方法 Reflectorange Net




Ue4 背景透過の画像をシーケンサーで書き出す方法 株式会社ヒストリア




黒灰色の背景上の分離の現実的な透明雷図形のベクトルを設定します 雷の嵐 暴風雨 魔法 明るい 自然な効果 危険 電気記号です あなたのデザインとビジネスのイラスト素材 ベクタ Image




背景透明化 Iphoneだけで背景を透明化したpng画像が作れちゃう なにこれ神やんっ Appbank




Css Background Colorを透過する時の備忘録 Ie11対策 125naroom デザインするところ 会社 です



無料 写真の背景を透過させてキレイに切り取るiphoneアプリ 背景透過 Itea4 0




Kawaii Stickers Cute Sticker Chibi Adorable Png 絵文字 ハート 背景 透過 Transparent Png Download Vippng




草を食べる牛のイラスト 透過背景のイラスト素材




量産型 地雷 文字 背景透過 オタク Sticker By ㅈㄴちゃん



Q Tbn And9gcsimp Stp6nyb2 Pux6wppn06axsws5z0bcdxifonqoq4xmejyc Usqp Cau




Enjoy ハート 背景 透過 白黒 Free Transparent Png Clipart Images Download




Ai背景透過のツールで画像の背景を気軽に削除しよう



1




うさぎ シルエット 背景 透過 Hd Png Download Kindpng



雲 背景透過 ニコニ コモンズ




透明な背景に光ビーム サーチライト シーンの照明用の明るいスポットライト光線 ベクター画像 のベクター画像素材 ロイヤリティフリー




透明な背景の星空キラキラ証跡 のイラスト素材 ベクタ Image




Gold Stars Falling Confetti Frame Isolated On Transparent Background Royalty Free Cliparts Vectors And Stock Illustration Image




Maya Arnoldの背景透過シーケンスレンダリング How To Make Background Transparent Sequence Rendering On Maya Arnold Satirical Itami Info




Backgrounderaser 背景透過 写真合成のスクショ一覧 アプリノ




背景 透過背景 ハート 量産型 量産 病み やみかわ ヤンデレ Sticker By あちゃん




Tiffany Blue Heart Png Clipart Blue Clip Art ハート イラスト 背景 透過 Transparent Png 900x560 Pngfind




量産型 量産型オタク背景透過 Zoc ヒアルロンリーガール ピンク 素材 Sticker By れおてゃ




White Wine Glass ワイン グラス 背景 透過 Free Transparent Png Download Pngkey




Mipple Npc ふたり は プリキュア 背景 透過 Transparent Png Download Vippng




ラブ ライブ ことり 背景 透過 Love Live Clean Background Hd Png Download Kindpng




Photoshop 筆や水彩で描いた画像を質感を残したまま透過させる方法 Web制作会社 Maromaro Blog




Image Shy Png 牛込 りみ 背景 透過 Transparent Png 1024x1024 Pngfind




その画像 今すぐ背景透過にする方法教えます おすすめ無料ツール4選も紹介




透明なアップル ロゴは 背景です Png 500 500px 無料ダウンロード Ftipng




Php Png画像を投稿すると背景が暗くなる問題に対処 ホームページ制作 オフィスオバタ



マイク グッズ透過性ロゴ デザイン透明な背景に分離されたマイク グッズ ベクトル アイコン おもちゃのベクターアート素材や画像を多数ご用意 Istock




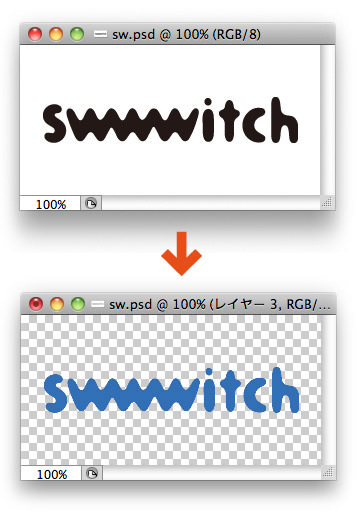
ロゴを 切り抜かずに 透過する Dtp Transit




Css 背景画像 Background Image のみ透過させる方法 Marureach




Pin Op Love Live




背景 透過背景 ハート Heart 量産型 量産 病み やみかわ Sticker By あちゃん




Powerpointで画像の背景を透明にして切り抜く方法 Ppdtp




ボード Aesthetic のピン




Maya Arnoldの背景透過シーケンスレンダリング How To Make Background Transparent Sequence Rendering On Maya Arnold Satirical Itami Info




背景レイヤーのみ透過させる方法 Qiita


コメント
コメントを投稿